Table of Contents
What is the most popular way to learn nowadays? The answer is through mobile devices.
For course creators the concept of learning app development is something huge to consider because most of their learners spend a considerable amount of time on apps.
What’s great about it is that if you want to develop mobile apps – either a web app or a native mobile app, you don’t need to be a programming genius to do so. All you need is an easy-to-use app builder, and your successful app idea comes to life on the Apple App Store and Google Play Store in no time.
To help you decode what happens throughout app development, we created this end-to-end app production guide. In there, we’ll go through everything from ideation and design to user feedback and launch. We’ll also share the best tips on how to make an app from scratch.
Ready to dive in? Let’s go.
From traditional learning to elearning: Identifying the challenges
Moving from conventional learning to online education brings several possibilities. As course creators, we need to learn how to navigate them and address the challenges of creating mobile apps that arise ahead.
Overcoming barriers to online learning
With transitioning from traditional classrooms to elearning apps, the new education system has already seen its challenges:
Going online has brought up these logical considerations and barriers, though, there is always the other side of the coin.
Benefits of shifting to elearning
As expected, the custom mobile app development process for elearning also comes with a set of advantages:
Now let’s find out how to produce apps that implement these in practice.
How to create an app for online courses: 6 essential steps
Ever asked yourself ‘how can I make a mobile app’ or ‘how hard is it to make an app’?
If the answer is yes, then you are in the right place. The following list of detailed steps for how to make an app for online courses aims to make the process as easy as possible as it guides you through it.
Step 1: Choose a theme for your online course app

How to select the right theme for your own app
Before you actually begin app development and learn how to build an app from scratch, you’re supposed to have an idea in your mind and start defining its theme and focus. Ask yourself the following questions when creating apps to understand what would work best for your first app idea and target audience:
Identifying these two will help you understand why and what to include in your app.
Popular themes for course apps
With a narrowed-down theme of your focus, you’ll have more elements to think about, and you’ll now have a cohesive app that delivers everything necessary to your users. Common themes to consider during the app-building process include but aren’t limited to the following:
Step 2: Build your own app’s home page

Key elements of a user-friendly home page
The home page is the first thing users see, so it should be visually appealing and functional. To get it right, focus on these core features:
The easier it is for your users to navigate your app the bigger chances of them coming back to the app to learn more. Same applies for making it more secure, and responsive of course.
Best practices for designing the home page
But what makes an app’s design pleasing? While developing apps from scratch, here are a couple of cues to keep in mind:
Step 3: Design an intuitive navigation menu

Importance of clear navigation
Imagine your own app is an amusement park where visitors roam around for good rides without being diverted by a labyrinth of confusing paths. A well-thought-out menu is a bright-hearted map that shows users the best spots without raising frustration.
If navigation is easy, then users will remain for longer, interact more, and leave satisfied and happy instead of somewhat befuddled.
Organizing the menu for easy access
Here’s how to achieve a perfectly organized menu. The app’s navigation works just like a toolbox: Each tool, or feature, of the app, should be easy to find when users need it.
Shortcuts are the hidden corridors to your users!
Step 4: Add content to your online course app

Types of content to include
Now comes the fun part—adding content that will make your academy’s mobile app courses truly shine. The good news is that course content can look like anything:
How to structure your course content
Beyond the format, a well-structured curriculum is key to keeping your students on track. Here’s how:
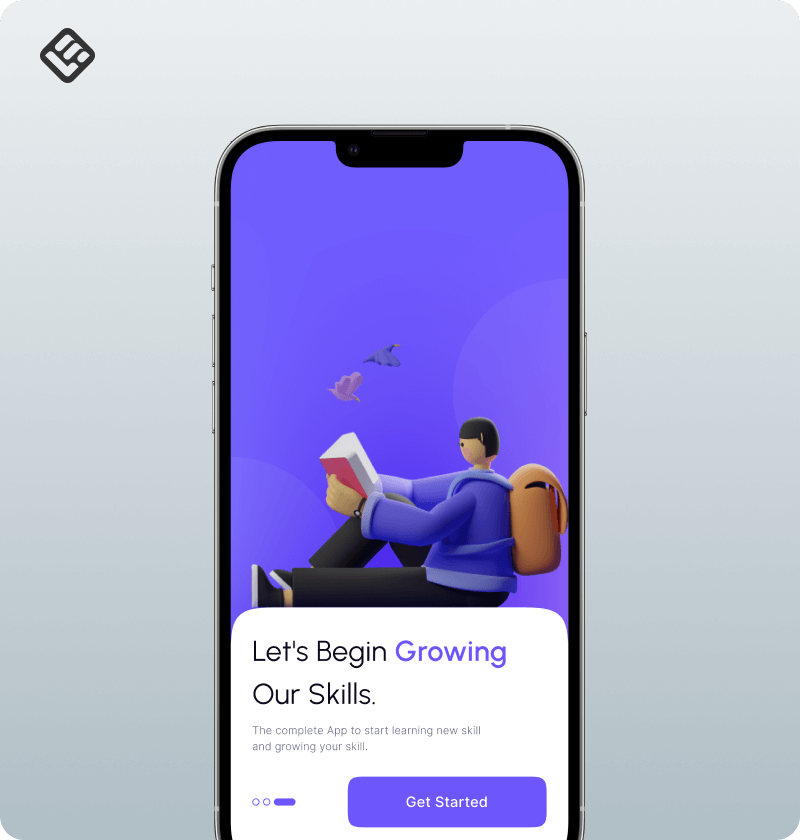
Step 5: Design your launch screen and app icon
Tips for designing an eye-catching icon
Your launch screen and single app icon are like your app’s first impression, so make it count. The most straightforward tip I have for you is to make sure these initial app designs scream your brand while being clean and recognizable at a glance.
Here’s how to nail it:
Crafting a memorable launch screen
Use a launch screen to say hello! Give a quick, friendly introduction while your own app is loading, and stick to a couple of simple cues:
Step 6: Test and publish your elearning app

Essential testing tips before launch
It’s now time to add that final touch before your app goes live. Testing is the last checkpoint through which all errors and glitches are caught, giving you the best chance of a successful launch. Essential testing advice pre-launch includes:
How to publish your app on app stores
You better be ready for the grand reveal! Here’s how to get your app to the world:

💁🏻If you already have a LearnWorlds school, follow these steps to launch your app.
An app for every type of course and target audience
A well-done course app would cater to corporate professionals, students, hobbyists, or specialized skill seekers. The design must ensure adaptability, making the learning experience intuitive and engaging.
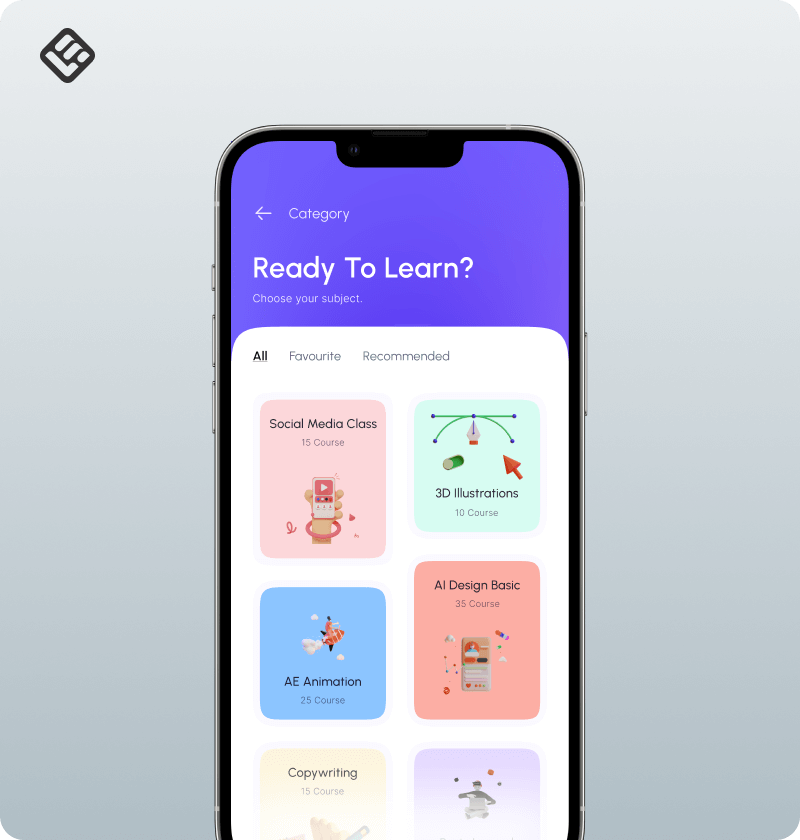
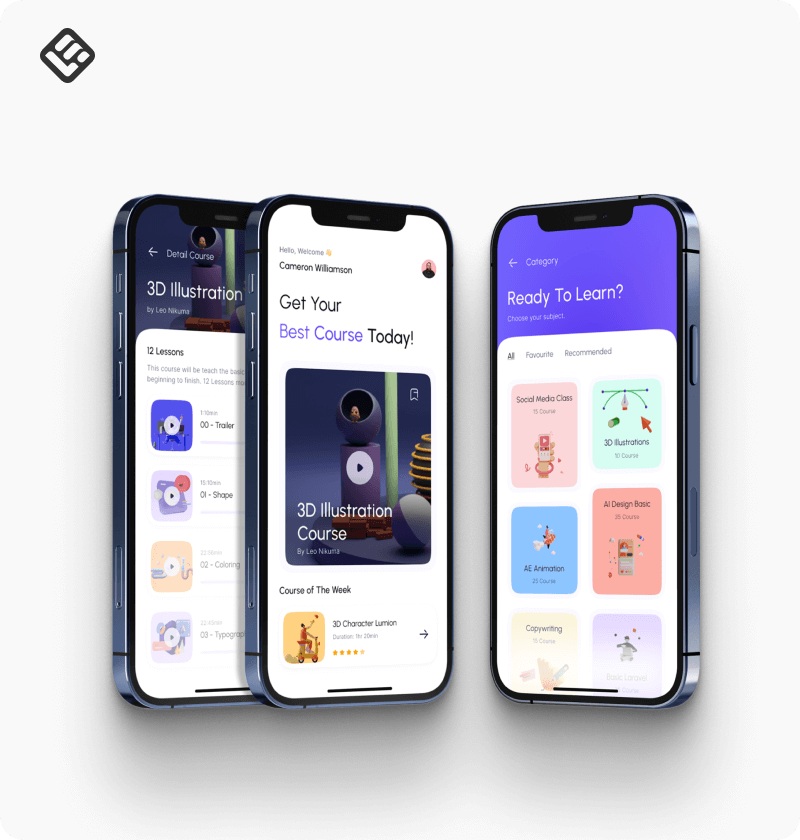
The e-learning app concept below brings a modern interface for a plethora of online courses. It relies on well-structured course cards with navigation for varied learning styles.

Customizing your app for different learners
Different learners have different needs. Bringing some personalization in to provide the best experience is quite important. This includes adding adaptive learning paths, accessibility features, and gamification elements to keep users engaged.
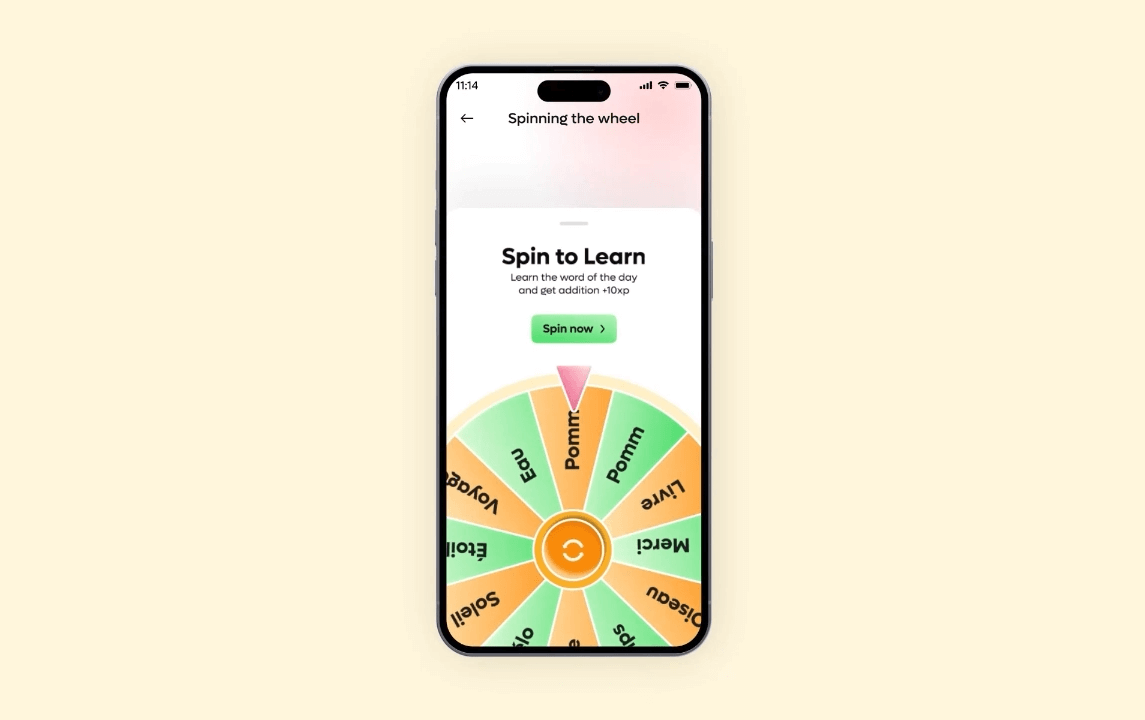
The following example proposes a unique gamification method for language learning. Such other apps are designed mainly for the younger audience.

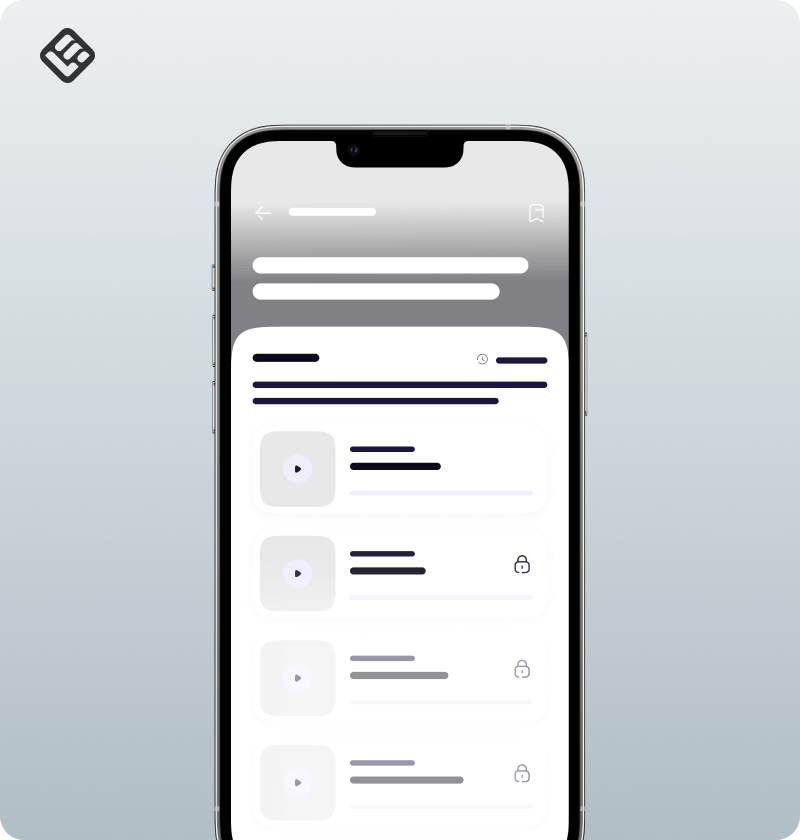
Designing for various course types
The design of your app should suit the course contents it delivers. For instance, the coding boot camp app would require an interactive coding playground while a fitness coaching app would probably focus more on video tutorials.
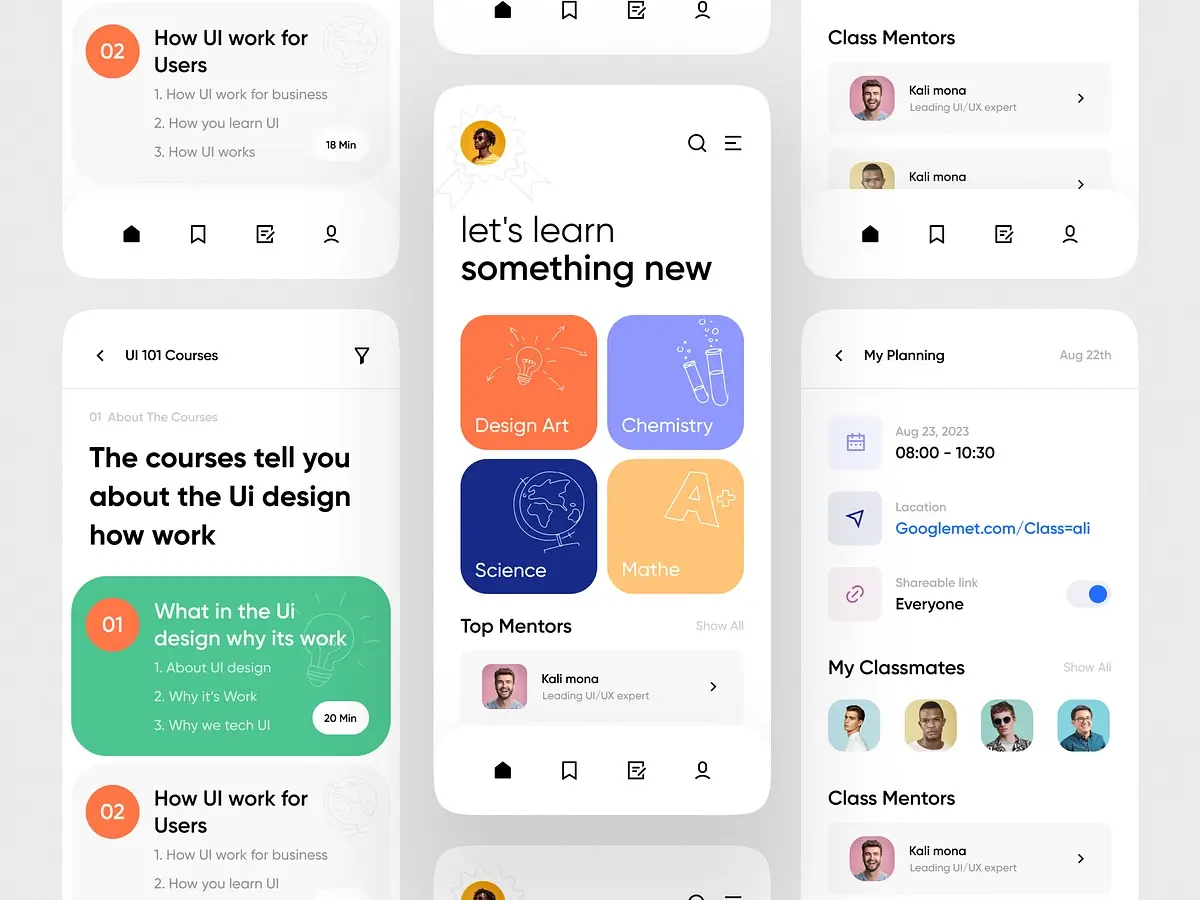
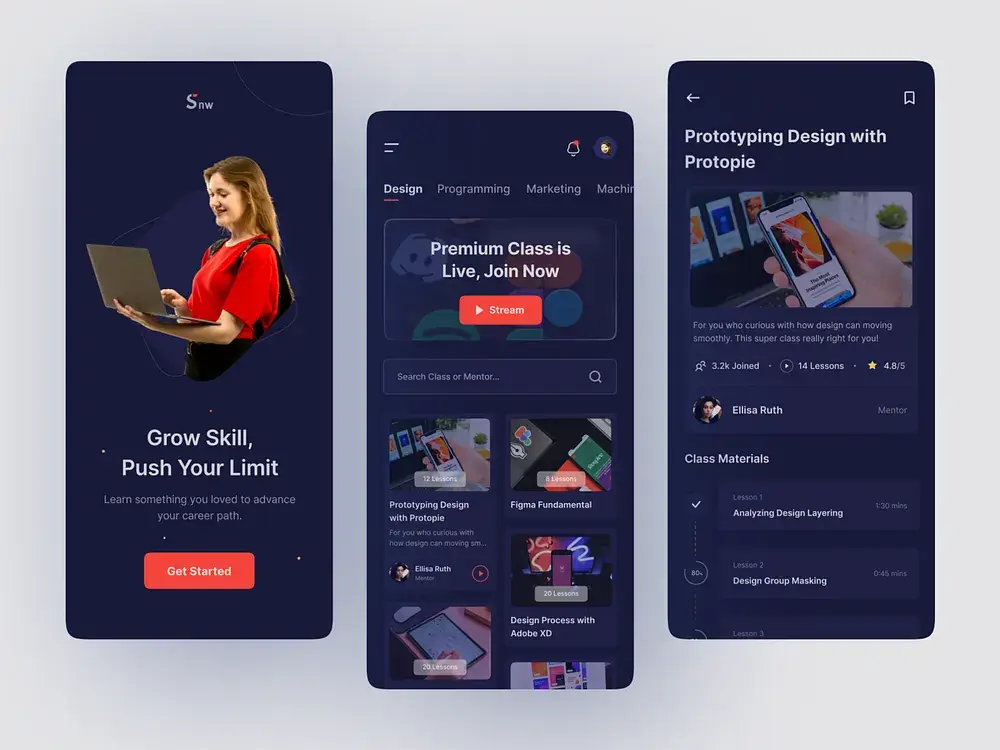
The example below is a mobile app in a dark mode which is very suitable for professional or technical courses. The clean UI allows an intuitive experience for learners trying structured courses like coding or business training.

Key features for a successful online course app
Must-have features for elearning apps
In order for your elearning app to be effective, it should cater to learners’ needs offering user-friendly experiences, engaging content delivery, and tools that enhance learning outcomes.
An ideal learning application maintains a balance between use and functionality to avoid losing motivation among future users.
The basic features required for an elearning application include:
Gamification and progress tracking features
Gamification engages students further when it comes to motivation in modern learning. Here are a couple of ideas you can include with custom app development:
How to monetize your online course app
You don’t have to pick a final monetization option now. You can start with a classic approach like offering the course for free to get your first learners and reviews. Follow that up with any of the following app monetization options.
Top monetization strategies for course apps
Give these monetization strategies a try based on what will work for your audience as well as what past learners preferred:
Choosing the right revenue model
Now let me elaborate upon when to pick a specific revenue model:
1. Subscription-based revenue models
A subscription model is primarily based on earning a steady and recurring income from users paying on a recurring basis (monthly or annually). This model is an ideal option for platforms that add new content or keep content up to date. As long as users keep realizing their ongoing value from content, they will continue subscribing because it involves long-term income.
When to choose: The predictable cash flow it guarantees makes it easier to plan content updates, organize marketing efforts, and grow the platform. This model also provides strong incentives for retention because customers will continue to pay to the platform as long as they see the value in new content being developed regularly.
2. Pay-per-course revenue model
This model suits specialized or standalone learning experiences. They work well for self-paced platforms where users pay to access specific courses.
When to choose: If your courses are rather static and have a defined beginning and ending point, like certifications or skill-based training, this model is a good pick.
3. Freemium model
Most users are attracted to this model because it gives them a chance to try your courses and only pay for the educational materials they truly need. In fact, free access to learning resources encourages users to go one step further and pay for features such as certificates or advanced lessons.
When to choose: Opt for this model if you want to gain a wide user base while offering a portion of your offerings for free. It also works well with apps catering to a wider range of learners, especially if you want to offer premium tools, such as progress tracking, accessing expert content, or personalized coaching.
4. Hybrid model
The hybrid revenue model aggregates various income-generating streams such as subscriptions and pay-per-course, or free content with premium features. It’s a sustainable choice as it can diversify your income and you won’t have to put all your eggs in one basket with a single model.
When to choose: Pick it if you want flexibility and scalability or when you need to add different user segments to your elearning app.
Best practices for developing your elearning app
Ensuring accessibility and usability
When designing your elearning app, accessibility and usability should sit at the top of your priority list. The app should be easy to navigate and inclusive for all users, regardless of their abilities. Make sure your app’s appearance is clean and user-friendly, using contrasting colors, large fonts, and intuitive navigation elements/
To create an app that works for a broad audience, add essential features like user authentication to protect learner data and provide a personalized experience. Offering in-app purchases can help monetize premium content while ensuring the app remains user-friendly. Additionally, push notifications keep users engaged and prompt them to continue their learning journey.
For users on multiple platforms, ensure your app performs well across iOS and Android. Tools for building mobile applications like Android Studio for Android apps or the Swift programming language for iOS development support smooth operation on different users’ devices. The development process should also include feedback you got from early users to refine features and ensure a fluid user flow for the new app.
Engaging users with regular updates
One of the things that guarantee your app’s success is usually the retention of users over time.
Custom mobile app design and development that provides fresh content and improvements can help retain your users and encourage them to return. One way to allow this is by integrating in-app purchases for your premium content or features to get an ongoing source of revenue. Regular updates also let you address issues that you spotted through beta testing or user feedback.
To ensure app performance remains high, use a minimum viable product to focus on the core functionalities first. As your new app grows, refine and expand it based on what users need and existing data on their engagement. Don’t forget to stay on top of coding standards, whether you’re using no-code tools or learning iOS development and software development to write a custom code app.
Lastly, staying competitive requires an effective marketing strategy to promote your app after each update, encouraging users to explore new features and content. Gather feedback regularly to fine-tune your app’s design, user experience, and features.
Final thoughts
Wondering how to create your own app? Using a powerful no-code mobile app builder allows you to create an app that offers engaging learning experiences directly to your learners’ devices.
By following the easy steps to create a custom app from this article, you can efficiently develop a mobile app for learning tailored to your course content and learner needs. With the right tools, transforming your elearning platform into a mobile experience has never been easier.
Ready to learn how to make an app that enhances learning on the go? Explore LearnWorlds’ mobile app builder and start developing your custom mobile app today!

Alexandra Cote
Alexandra Cote is a SaaS growth marketer and online instructor who's worked with dozens of brands in the MarTech, HR tech, and productivity space. She's also a strong supporter of staying happy at work and choosing a healthy career path.