Table of Contents
Mobile app design requires both a touch of creativity and science if you want to create applications that are not only visually appealing but also functional and user-friendly.
If you are just getting to understand the nuances of mobile app design and why it plays such a solid part in creating apps that stand out in a crowded marketplace, this article will take you through the essential aspects of mobile app design.
From understanding its importance to mastering the core principles and best practices, we will cover it all for new mobile designers.
So, let’s dive in and have some fun while we are at it.
Understanding mobile app design
Mobile app design reunites app software development by integrating user interface (UI) design principles that deal with appearance alongside user experience (UX) design principles that focus on user interface efficiency.
Why great design matters for mobile applications
Modern digital users work with numerous apps. Yet, they always put an easy-to-use design together with use cases as the main conditions for choosing those mobile projects to begin with.
Great mobile app design provides plenty of benefits for product and development teams including:
Core principles of mobile app design
To create a successful mobile app, mobile app developers should stick to the following core design principles that will get a final product that is both functional and user-friendly.
User interface design (UI) principles
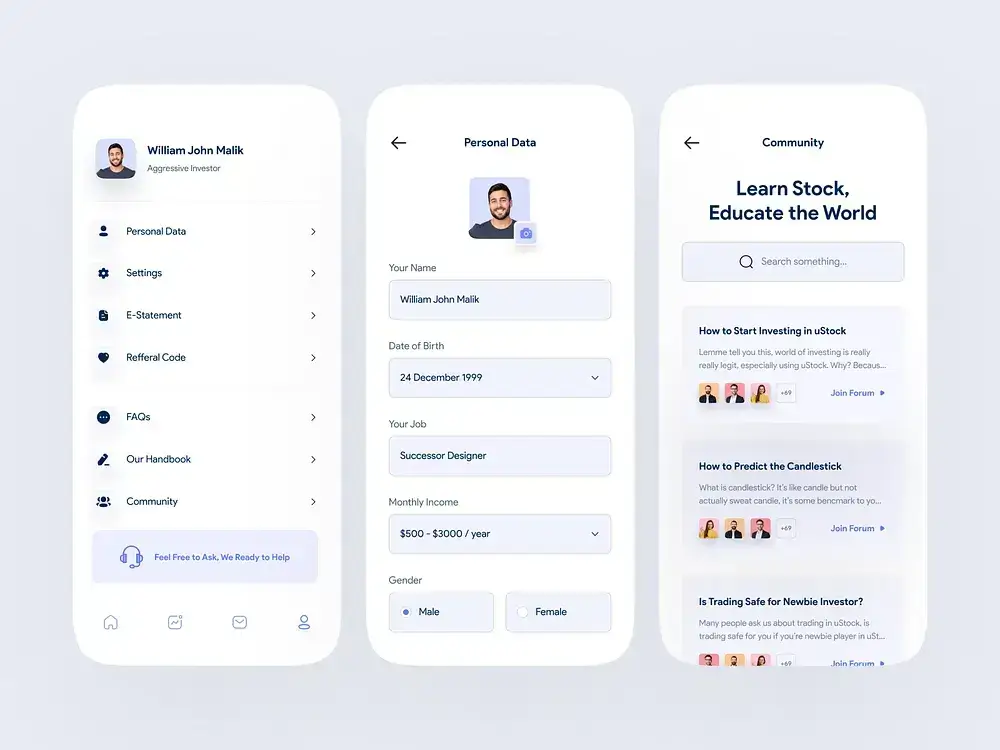
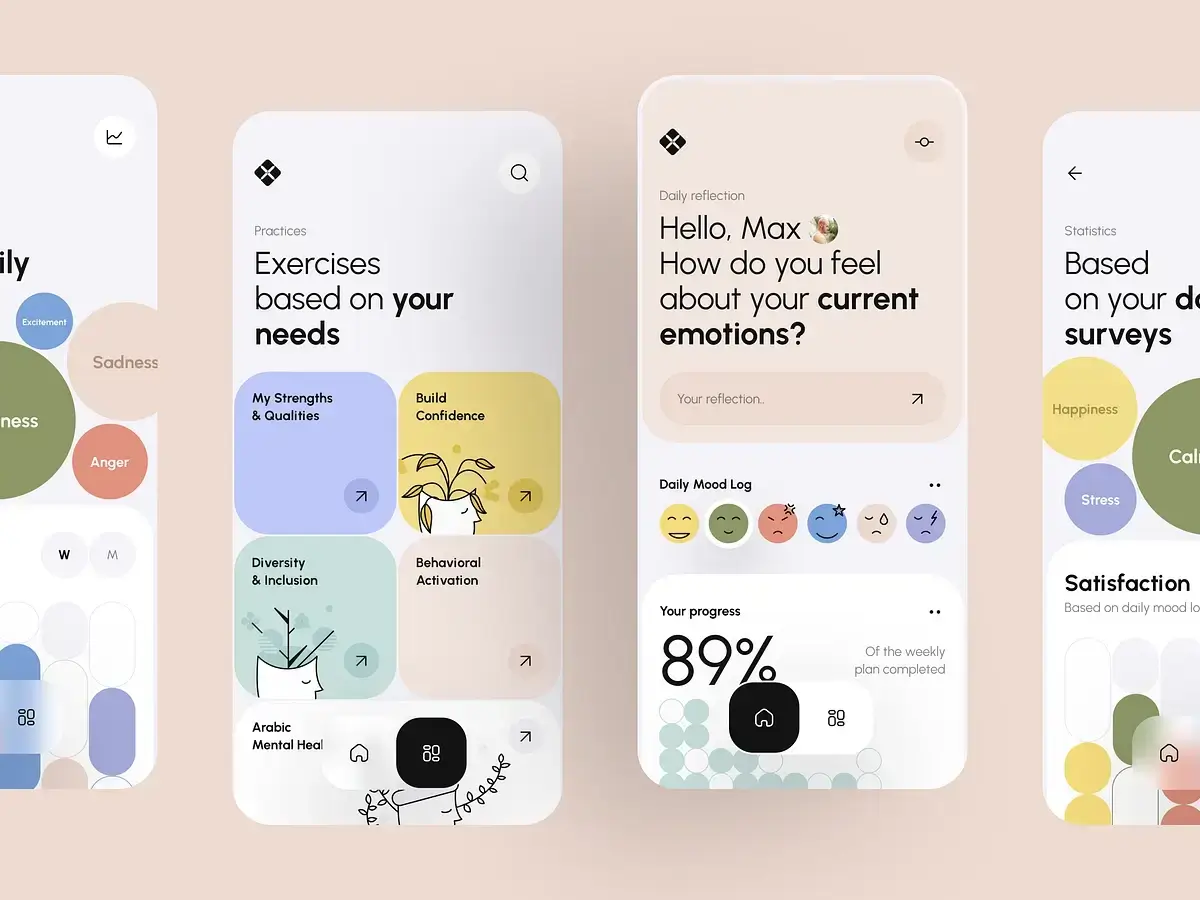
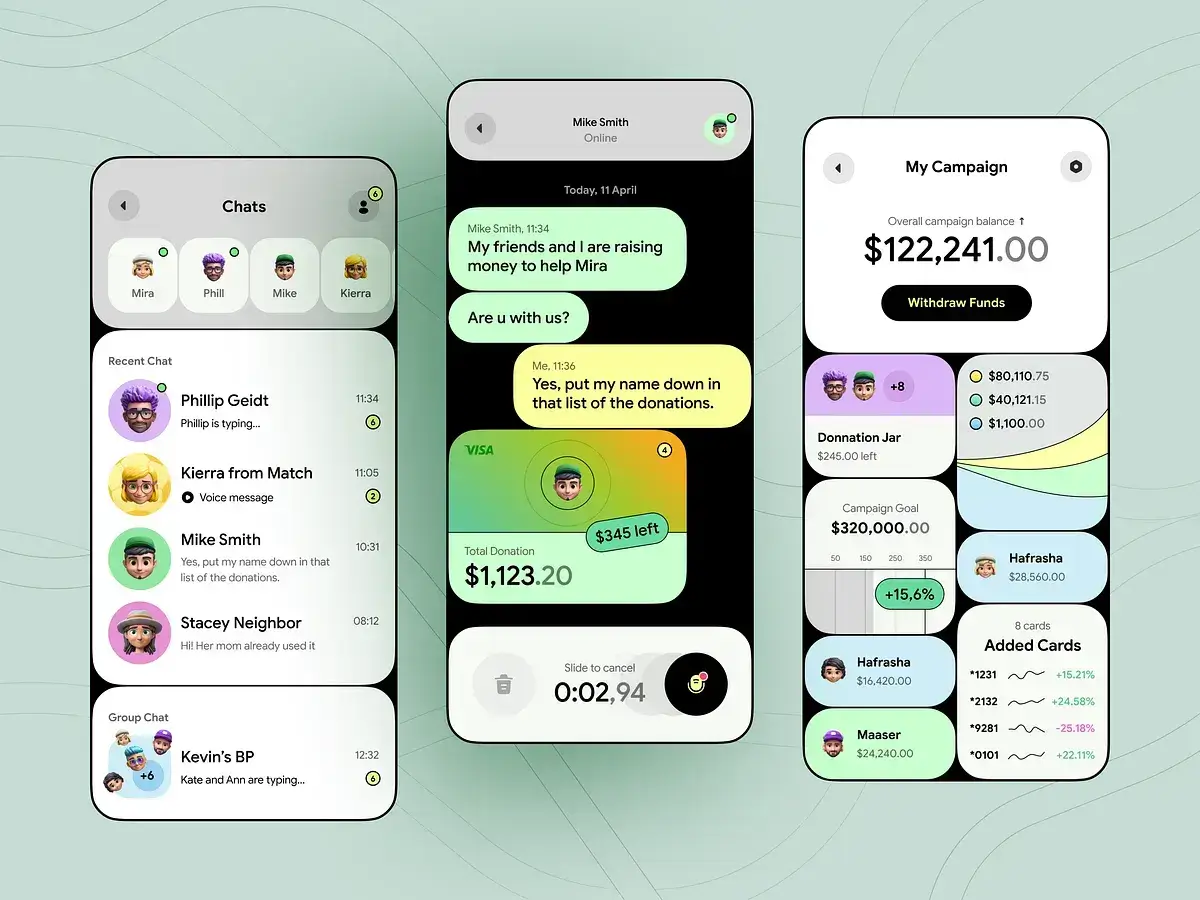
Starting with the UI design aspects lets you first focus on the visual aspects of the app, including layout, colors, typography, and interactive elements.
Simplicity and clarity
Interface design starts with the very basic principles that create better comprehension. Excessive or useless visual elements in a user interface create confusion which makes it harder for people to locate required information. Interface mobile design should follow minimalist principles like only keeping essential content.
It’s also best when designing mobile apps to use clear wording for your text and buttons. Couple this with logical icons to assist users during their journey through the application.
Consistency maintained across components
All components need consistent implementation if you want to maintain a balanced connection between all elements. Design repetition should extend to all interface components along with buttons and fonts along with colors and navigation elements.
Providing feedback and ensuring quick response times
In-app actions should be followed by confirmation screens or text to show when these user-initiated actions were processed. Immediate confirmation is simply a must whenever they click on buttons or submit forms in your app.
Mobile apps can also provide feedback through visual cues, animations, push notifications, and sound effects. A quick response time for user inputs lets you avoid user frustration and keep the experience fluid.
User experience (UX) design principles
Moving over to the UX design aspects, these will cover the overall experience a user has with an app, including how easy it is to navigate, how well it meets user needs, and how enjoyable it is to use.
Enhancing usability for seamless interaction
Good UX means you are prioritizing usability over all else. When designing user-friendly mobile applications, you must have simple navigation together with clear commands and directions. You can organize user-testing sessions to detect usage problems that need changes to optimize usability.
App designing with a user-centric approach
User-centric development means that the creators of mobile app designs will always place end-users at the center of their mobile design process.
To do this, get to know your target users. What are their app usage requirements? Any cultural preferences? How do they prioritize their use cases? Use this information to guide your design decisions and create a mobile app that resonates with users.
Making accessibility a priority
Accessibility in UX design is no longer an extra if you want inclusive applications. In fact, all apps should have strong accessibility features so real users including people with disabilities can use the app.
Before we wrap up the mobile app UI/UX design aspects, ensure that your mobile app is as you – and users expect it to be. Explore and implement modern trends in mobile app design that will enable it to be unique. As already mentioned, minimalism is always in fashion, and you can try dark mode, passwordless logins, chatbots, and more.
Best practices for designing mobile apps
Now that we have covered the core principles of mobile app designing, let’s explore some best practices for mobile app design you should rely on when creating your very first mobile app.
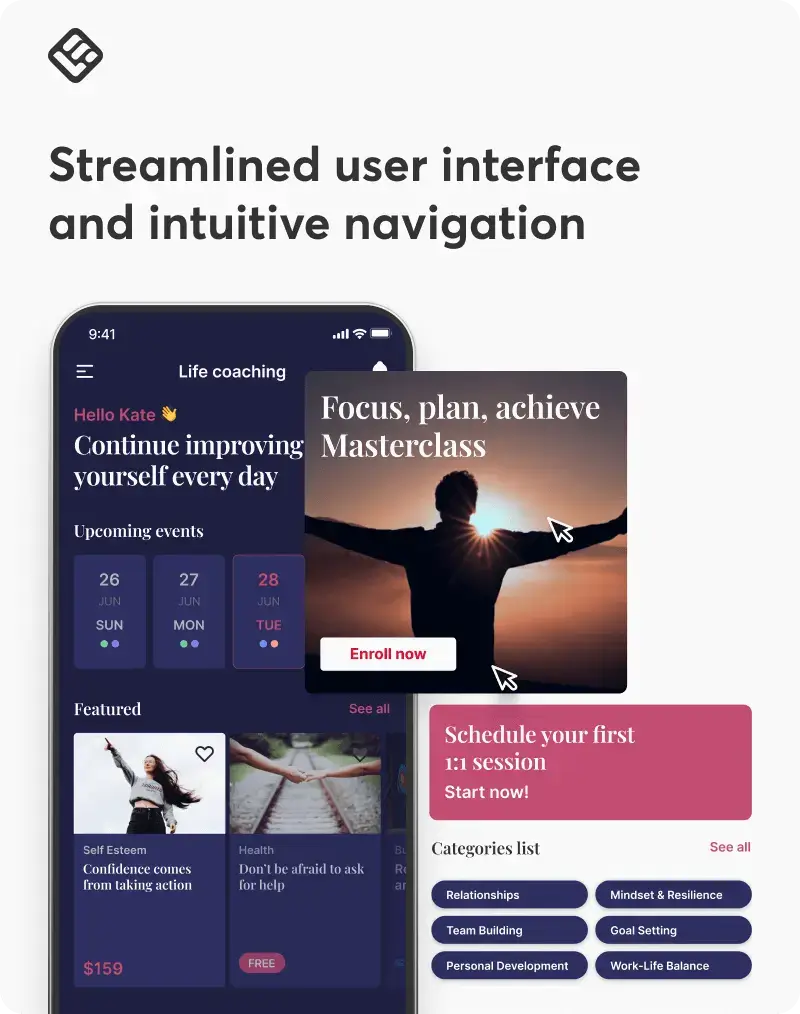
Streamlined user interface and intuitive navigation
Creating intuitive mobile app interfaces and ensuring simple navigation is essential for building a positive user experience. Make sure:

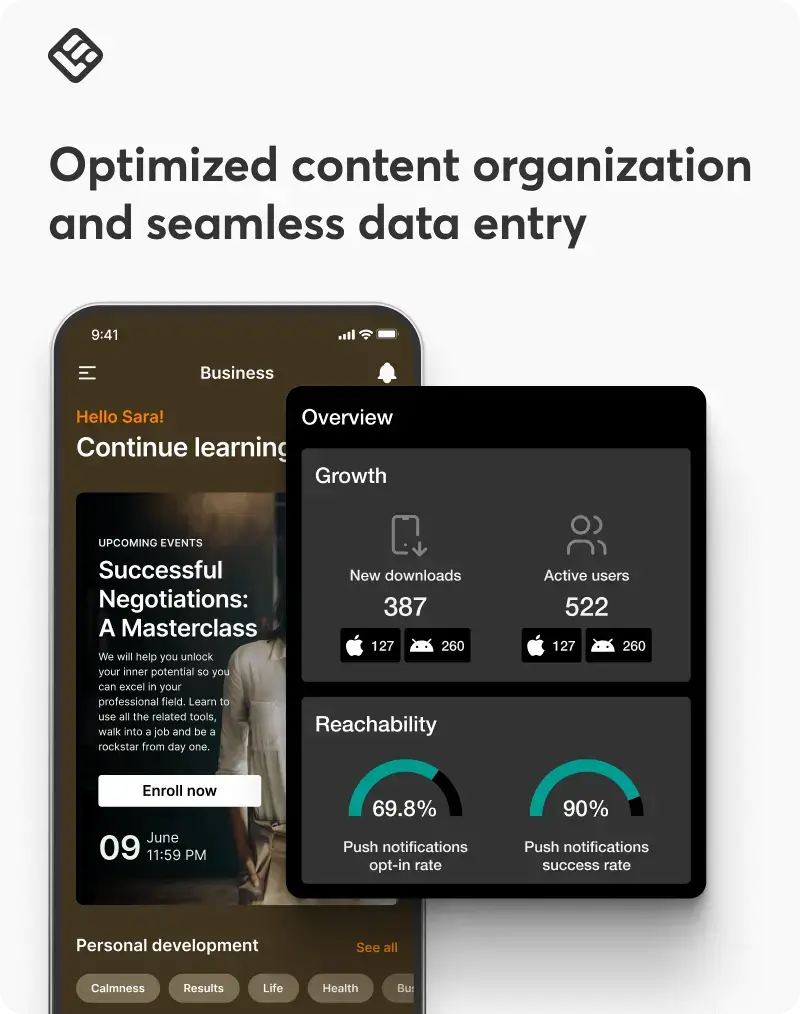
Optimized content organization and seamless data entry
Organizing content effectively and simplifying data entry can greatly enhance the user experience. Make sure:

Focus on usability and accessibility
Usability and accessibility should be at the forefront of any mobile design process. Make sure:
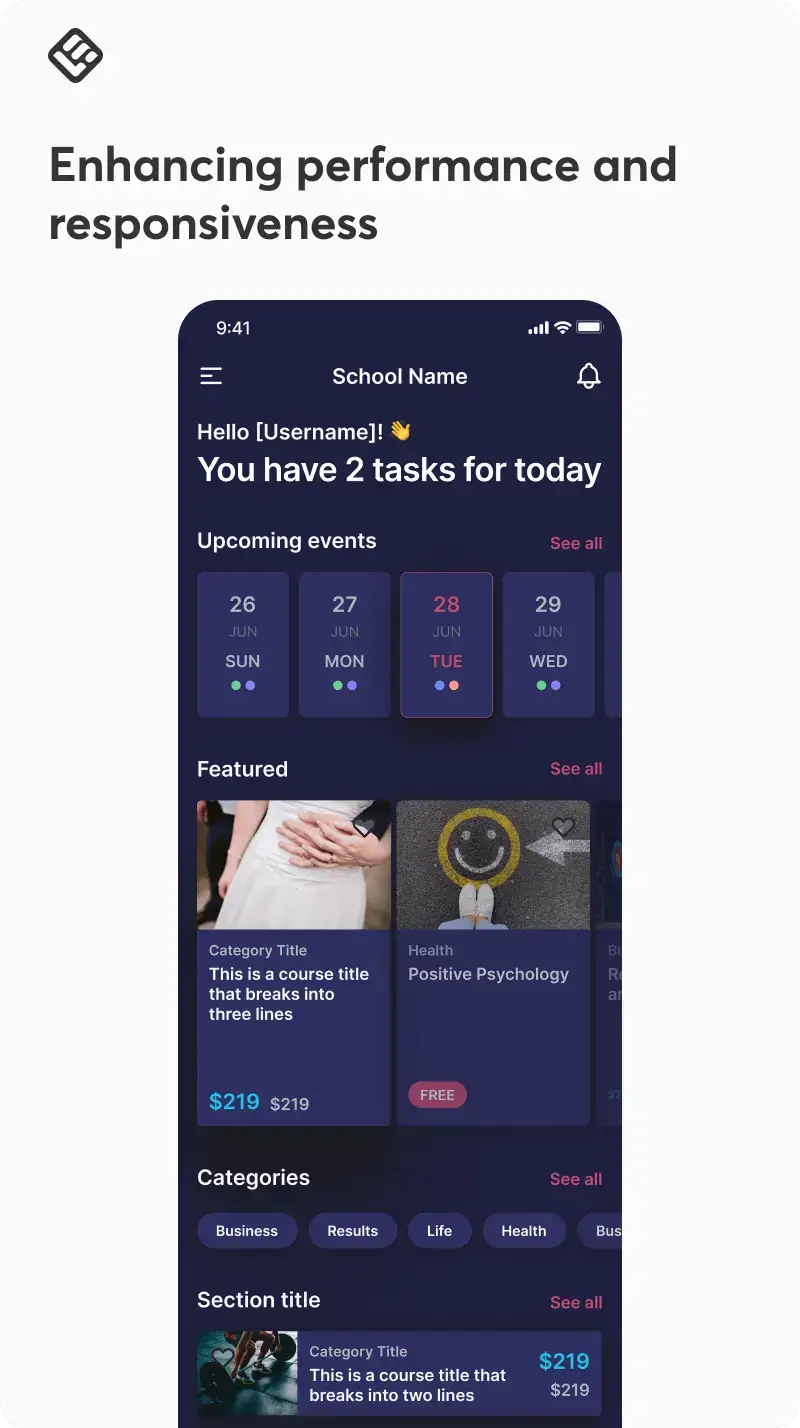
Enhancing performance and responsiveness
Performance and a responsive design for mobile apps are critical for a positive user experience. Make sure:

Aligning with platform-specific guidelines
Each mobile platform has its own design guidelines and conventions you need to keep up with. Make sure:
Tools for mobile application design
You can pick from hundreds of app design tools but we have narrowed down the list to the most popular options:
If you prefer an all-in-one platform that can also host your online academy and online courses then our platform is all you need.
LearnWorlds’ Mobile App Builder gives you full control over designing, branding, and launching your own learning app, allowing you to customize screens, navigation, themes, and user experiences with a no-code, drag-and-drop interface while offering real-time updates and live previews.
The mobile app design process
Designing a mobile app is a multi-step process that involves user research, ideation, prototyping, testing, and refinement. You can create your own process for this but here’s the most typical approach to the mobile apps design process:
Research and ideation
Research lets you come up with those innovative ideas you need to make sure your mobile app truly stands out. Your first task should always be studying the audience you want to target.
This will give you an edge in recognizing and understanding their requirements and obstacles. You should also hold user interviews and send surveys to members of your ideal target audience to get more in-depth insights.
Wireframing and creating prototypes
Testing should be a part of mobile app development as early as during the design stage. UI prototypes support this, allowing you to gather feedback and spot possible usability issues before you even start working on the app.
Use the feedback to update your designs until you reach a point where user requirements are satisfied with the in-app experience you will provide.
Testing, refinement, and iteration
Testing is a crucial part of the design process. Conduct user testing to gather feedback on your prototypes and identify any usability issues.
Use this feedback to refine your design and make necessary adjustments. Iterate on your design until you have a final product that meets user needs and provides a positive user experience.
Ready to design a mobile app for your academy?
Designing a mobile app for your online course requires careful planning and execution. From understanding your learners’ needs to optimizing the user interface and incorporating interactive features, every detail plays a crucial role in enhancing mobile learning.
If you are ready to take your course to the next level and want to design mobile applications, consider your own academy’s learning app to create a branded learning environment.
LearnWorlds’ mobile learning app provides the tools to design and customize your app effortlessly, ensuring an optimized experience for your students. For even more flexibility and innovation, explore upgraded e-learning solutions to enhance engagement and course accessibility.
By following best design practices and using the right tools, you can build and design a mobile app that supports and elevates your online courses, delivering a top-notch educational experience anytime, anywhere.

Alexandra Cote
Alexandra Cote is a SaaS growth marketer and online instructor who's worked with dozens of brands in the MarTech, HR tech, and productivity space. She's also a strong supporter of staying happy at work and choosing a healthy career path.
FAQ
Everything you have ever wondered, but where too afraid to ask...