Table of Contents
Looking for ways to keep your visitors’ hooked with your website and make them scroll until they read your brand’s story to the last word? Once again, we’ve got your back.
With our latest update, we’re introducing Parallax Scrolling, the most loved website design trend in the world, now available for your academy’s website. What’s even better? We’re making it easier for you to use it than to spell it! You don’t have to be a designer to make your website even more beautiful and engaging.
What Is The Parallax Scrolling Effect?
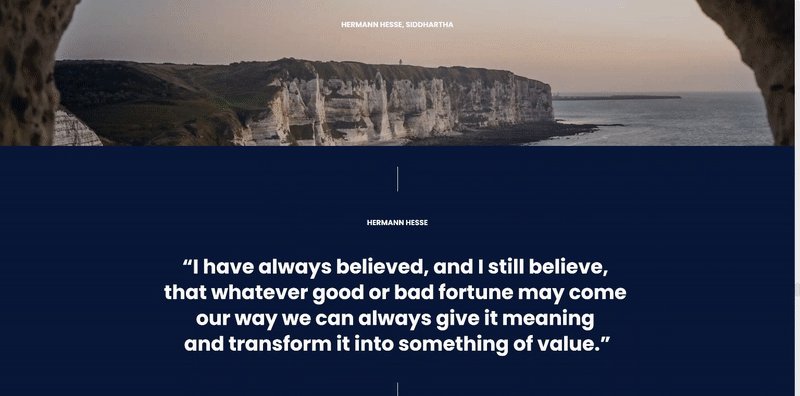
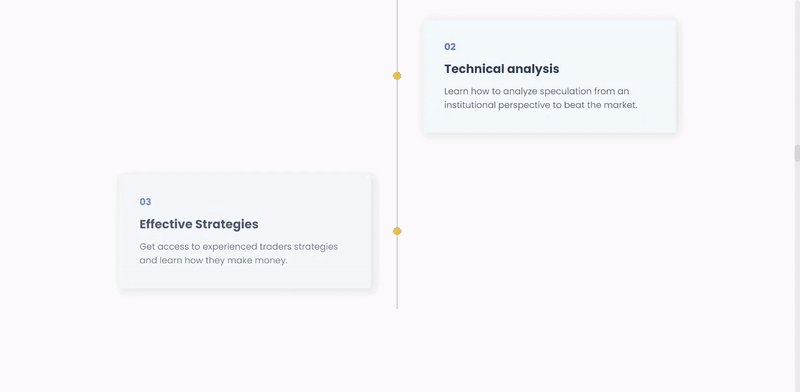
With Parallax scrolling, as a user scrolls down a page, both the background and the foreground are moving but at different speeds. The background image is usually held in place or moves slowly while the objects on the page are moving at a normal speed.
This creates an illusion of depth, making the experience more immersive and fascinating. Users will stay more on your website and engage better with your brand, which means more chances to purchase your courses!

How Does Parallax Scrolling Affect Your Work?
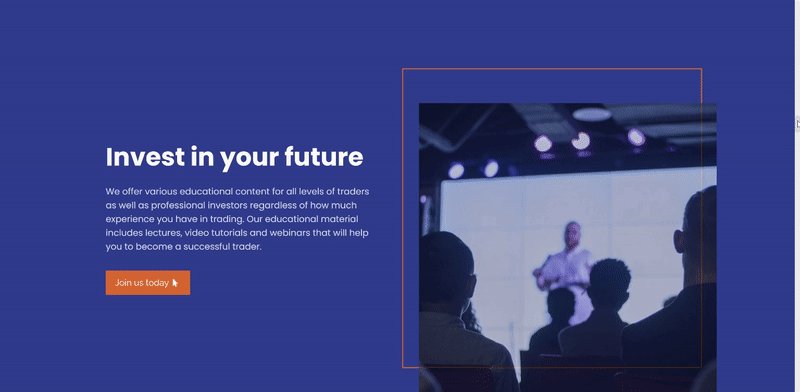
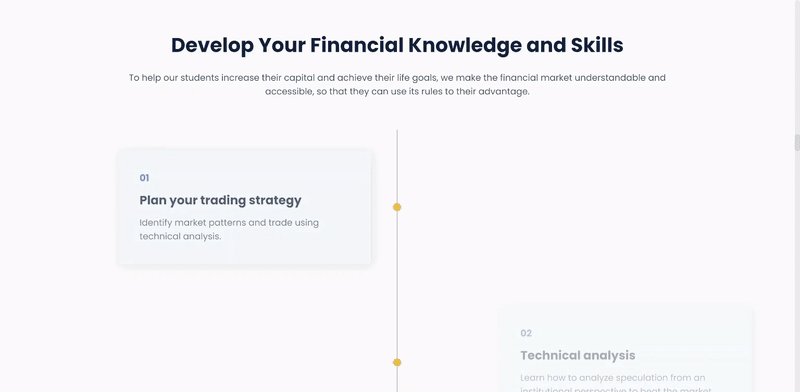
Image flipping as you scroll down? Widget sliding in from the left? Zooming in on a video? All these effects are parallax techniques that you can use on your LearnWorlds website. This will not only make your website look professional and engaging but also enable you to shift the focus of your visitors on what matters most. Take a look at this short video that we prepared for you:
By taking advantage of the effects that parallax scrolling offers, you can add depth on your website while highlighting the key messages that you want to communicate to your audience. This information flow happens in a cohesive way, without being invasive and interrupting the browsing experience.
For example, as the visitor scrolls down, you can:

How To Add Parallax Scrolling Effects To Your Learnworlds Website
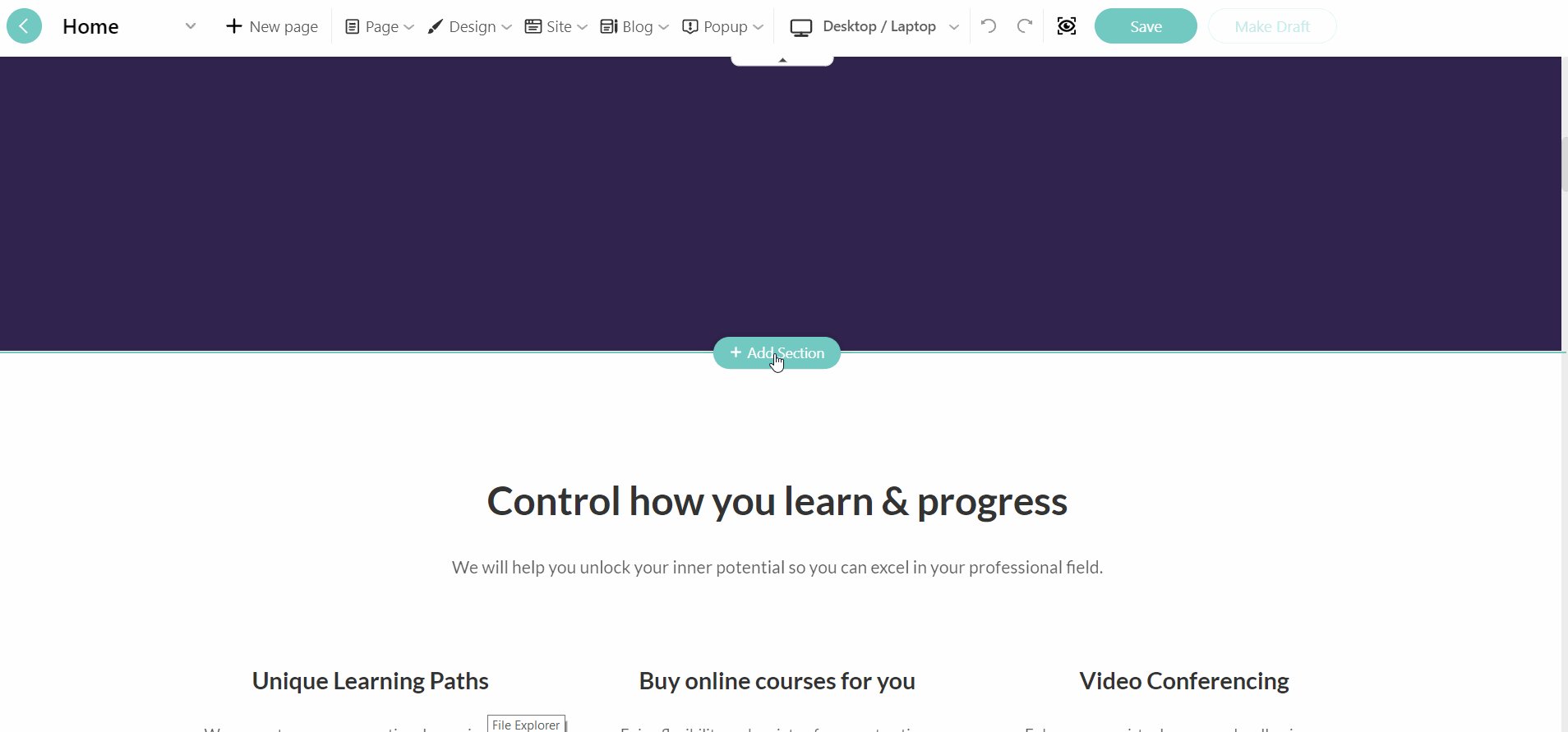
Parallax scrolling effects can be used on both your website’s background and widgets. Apart from editing an existing element of your website, you can choose to add a new Parallax Section from our ready-made templates, to any of your pages. Now let’s see how you can give a fresh look to your website, quick and easy:
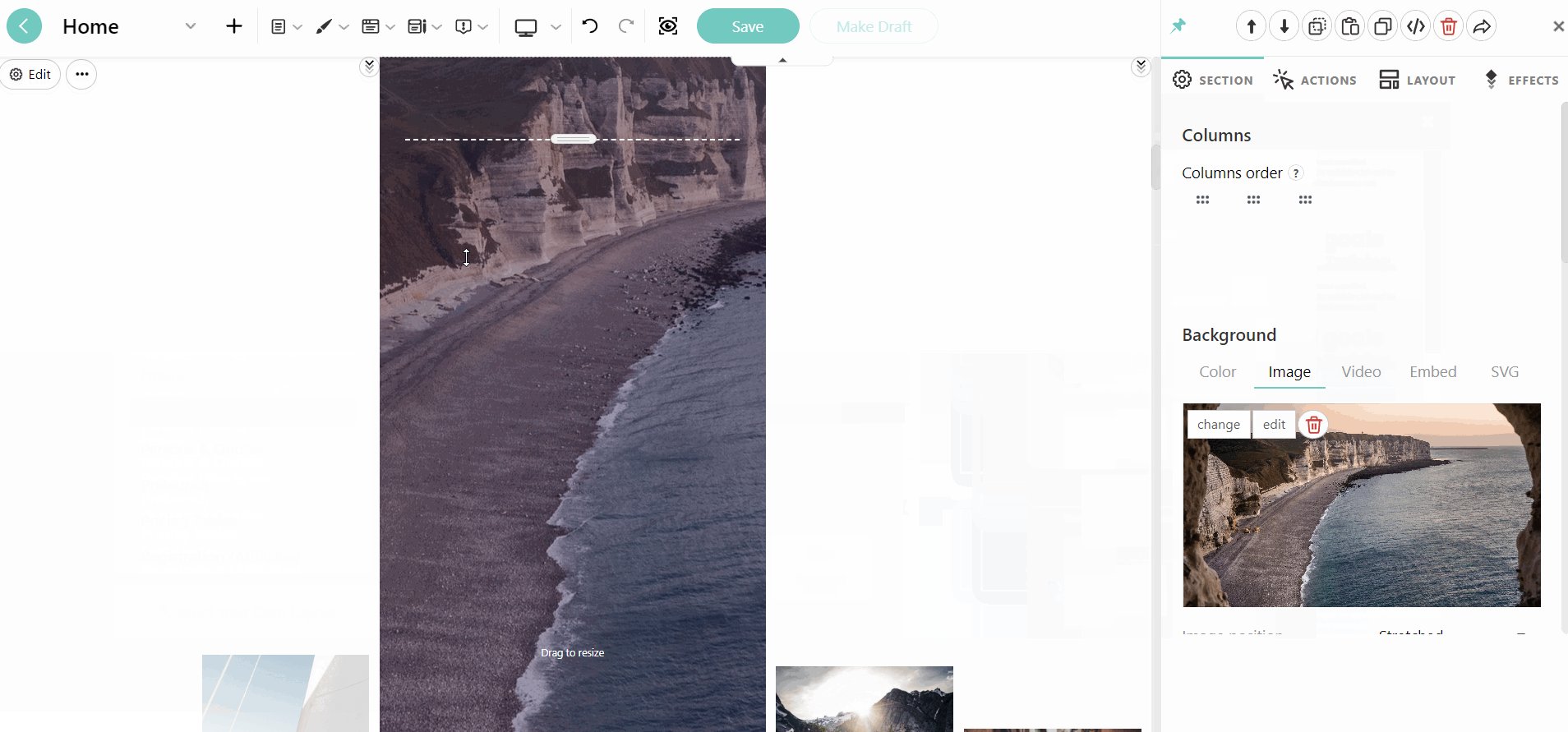
1. Add a scrolling effect to your page’s background
2. Add a scrolling effect to a widget:
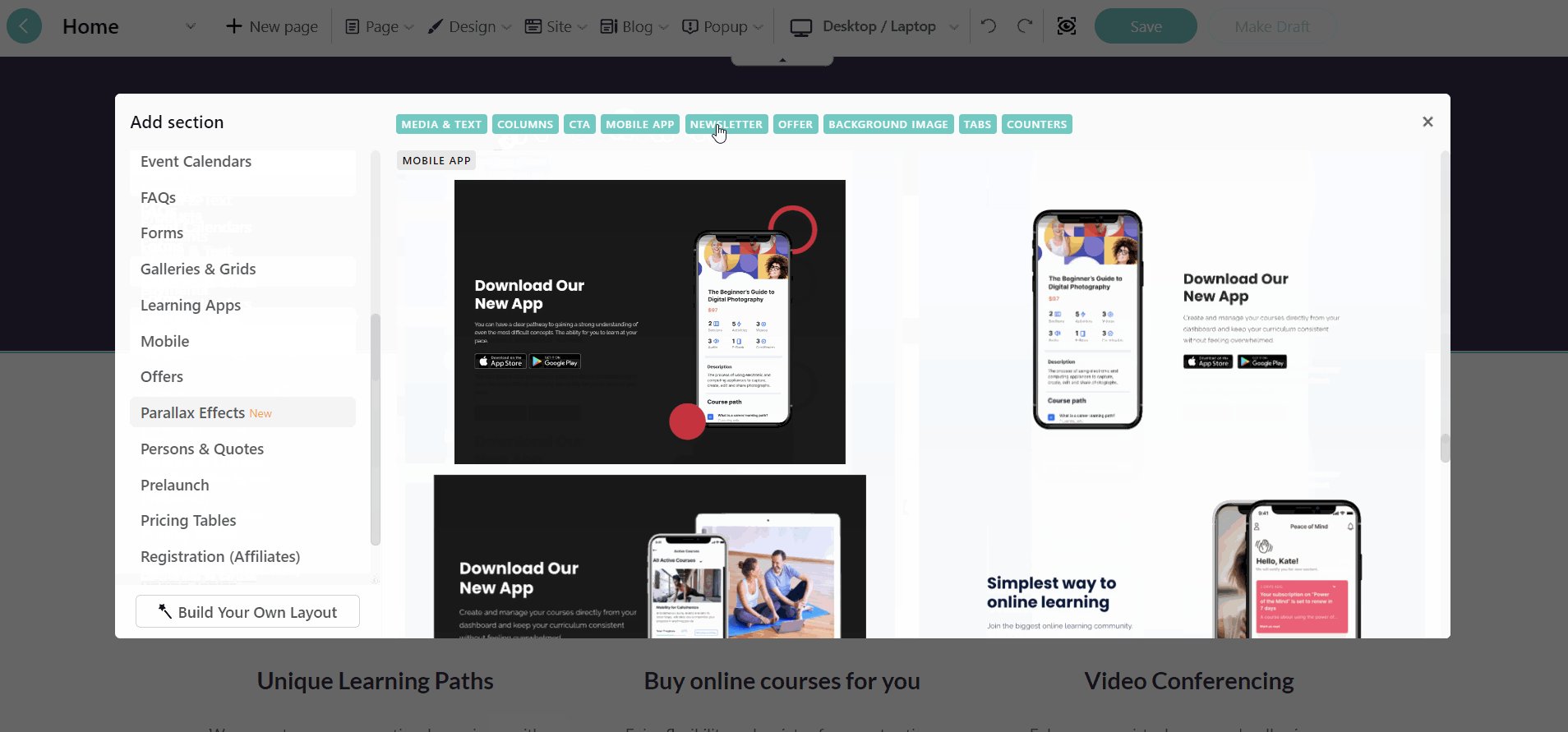
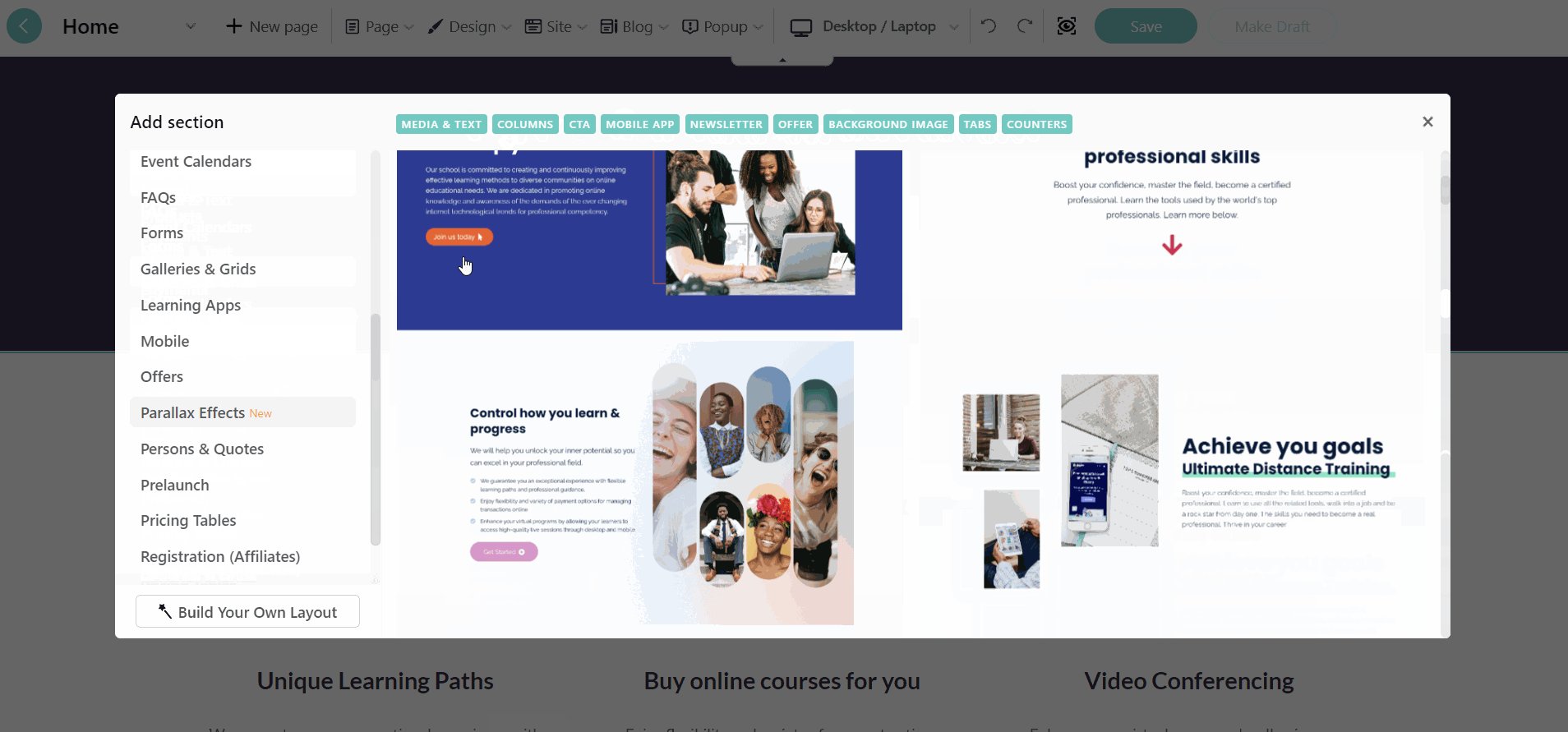
3. Add a ready-made Parallax Effects section on a page:

💡 For more information about adding parallax scrolling effects to your LearnWorlds website, please check our support article.
The Benefits Of Parallax Scrolling For Your Online Academy
1. Showcase what matters most
Do you have an offer, a product, or a video that you’d like your visitors to focus on? Parallax scrolling enables you to make your most important assets stand out from the rest of your website in an immersive way, without being too intrusive. For example, you can use parallax effects to promote a new course, instead of a pop-up.
2. Create an engaging browsing experience
No matter how many websites you’ll visit, the ones that put their best foot forward to provide you with an exceptional experience during your visit will stay on your mind at the end of the day. As humans, we are captivated by eye-catching things, and that’s what parallax effects will add to your website!
3. Keep visitors on your website for a longer period of time
High bounce rate – or else, the number of visitors who land on your website and leave immediately- is a website owner’s worst nightmare. It hurts the website’s ranks on search engines and, consequently, sales. Parallax scrolling encourages visitors to stay longer on a website as it triggers curiosity and makes browsing fun.
4. Tell your brand’s story in a creative way
Every brand has a story to tell, but not all brands do it effectively. Using a visually appealing way to inform your visitors about what you do, how you do it and how others have benefited from your offering makes your brand more memorable.
5. The bottom-line : Improve conversions
As you might guess, all the above can bring you a step closer to the ultimate goal of knowledge product entrepreneurs: more sales! By guiding the focus of the visitor to what matters most, fostering engagement during browsing, increasing the time they spend on your website and making your story stand out, you have already climbed the ladder of success, with just a few clicks and lots of creativity!
3+1 Tips For Success With Parallax Scrolling
1. Monitor page load time
Parallax scrolling is considered a heavyweight design technique. Your decision to apply it on your website or not will be influenced by how it affects your website’s loading speed. So no matter how much enthusiasm you put on using parallax effects to your website, if it doesn’t load fast, your visitors will not get the chance to live this immersive experience.
2. Avoid scroll hijacking
Today, people are well-versed in browsing around, so before visiting a website, they already have expectations on how it should behave. This means that visitors have their own perception of a website’s scrolling speed and if that perception is not fulfilled, they simply bounce. Modifying your website’s scrolling speed in a way that doesn’t resonate with your visitors’ expectations is a pitfall that you should definitely steer clear of.
3. Be mobile conscious
No matter how awesome parallax effects look on your website, the case might be completely different between devices. Before deciding on your final design, make sure that it is mobile responsive by previewing your website on both desktop and mobile devices and across browsers.
And finally, the golden rule: Don’t overwhelm your visitors.
Parallax effects have been invented to excite, not exhaust. Overusing a design technique like this will rather break and not make your website’s scrolling experience. So if you want parallax effects to do the trick and inspire your visitors, use them only where it makes sense. That way you are ensuring that your users are now overwhelmed and the whole scrolling experience is connected.
Make Your Website Stand Out And Outperform Competition
Parallax scrolling is the ultimate tool to make your website interesting and help you differentiate from your competitors. Providing an immersive scrolling experience makes it easier to grab a visitor’s attention, keep them engaged while you present relevant content and finally encourage them to make that purchase.
LearnWorlds puts together all the tools you need not only to create engaging courses or digital products but also to present them to your audience in a way that makes them outshine others.
✨Stay tuned as more exciting features are on the way for you to be the online course creator you always wanted to be!

Evan Katsiouras
Evan is a seasoned marketing professional with an experience in EdTech and SaaS start-up ventures. He's vision is to inspire and motivate knowledge entrepreneurs to scale their business by embedding state-of-the-art technology in their workflow.